When it comes to digital design, choosing the right image format is more than just an aesthetic choice – it can greatly impact the quality and effectiveness of your visuals.
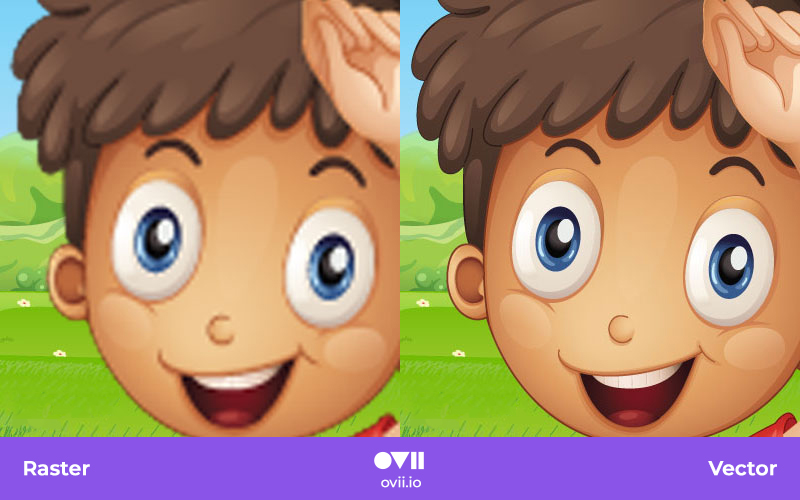
We'll explore the main differences between vector images and raster images, two of the most widely-used image formats in design.

What Are Raster Images
Raster or Bitmap images are created from a series of tiny squares of colour known as pixels.
A raster graphic can contain hundreds or thousands of individual pixels, with each pixel assigned a colour and then arranged in a pattern to form the image.
When you zoom in on a raster image, you'll notice the individual pixels, and at a certain point, the image will begin to lose its clarity.
The most common type of raster image is a photograph, with Adobe Photoshop the most popular software for creating and editing raster files.
This is mainly because Photoshop primarily works in raster. When it comes to saving files in raster format, JPG, PNG and GIF are the preferred file format extensions used.
A high-quality raster image is usually around 300 dpi. What does the dpi stand for? It stands for 'dots per inch.' So if an image is 300 dpi, this means there would be 300 individual dots ( or pixels) inside the 1-inch by 1-inch square. The higher the dpi, the more detailed the image will be.
Advantages of Raster Images
1. Rich Details
Raster images excel at capturing the nuances and intricate details of photographs and other complex visuals. They can display millions of colours, making them ideal for representing real-world imagery.
2. Compatibility
Raster images are more universally supported, meaning they can be opened and edited with a wide range of software.
3. Granular Editing
As raster images are made up of so many individual pixels, it allows the image to be modified one pixel at a time. An example of this would be when graphic designers edit or 'photoshop' an image of a fashion model by removing any blemishes on their face so that they look perfect.
Disadvantages of Raster Images
1. Scaling Limitations
Unlike vector images, raster images suffer from quality loss when they're resized.
Enlarging a raster image will result in it becoming blurry, this is called pixelation.
This is because there is a finite number of pixels in a raster image, so when it is enlarged the computer has to guess what specific colours should fill the gaps.
Even though the computer can make a good guess at this colour it is unable to find the exact colours required to insert in the gaps left by the expanding image.
It is this process that results in the image losing its clarity.
2. Larger File Sizes
Raster files tend to be larger than vector files.
This is especially true when dealing with high-resolution images.
This can be a drawback when it comes to storage and transfer.
Think of it like this, if the image quality is 300 dpi as mentioned previously, then each 1-inch by 1-inch square will have 300 individual points of colour information that the computer has to remember.
So when the image is larger, say 20 inches wide by 12 inches high, that’s (20 x 12) x 300 which equals 72,000 individual points of information that the computer needs to process and load.
This is a particularly important factor in web design as websites need to load as quickly as possible.
Therefore, whenever you’re working with images for the web, you should optimise your images at 72 dpi.
Computer screens can only show 72 dpi, so anything more is pointless.
The result is it decreases the file size for web browsers to load while also maintaining the quality of the image.

What Are Vector Images
Vector images are created using a combination of points, lines, and curves. This makes them resolution-independent and can be scaled to any size without losing quality.
So instead of containing hundreds of individual points like a raster image, a vector only contains point coordinates to make up the image.
These points are then connected in a similar way to how "connect the dots" drawing books work.
It does this using mathematical equations which fill in all of the missing information between the points, resulting in the complete image.
Vector images are most commonly used in logos and icons.
Print work such as brochures and posters should also be designed as vector images using
The file type will let you know if you’re working with a vector document. These file extensions will usually be either AI or EPS.
To open and edit these files you’ll need vector-based software such as Adobe Illustrator.
AI and EPS formats allow you to edit the file, however when exporting it’s essential to save the file as a different extension.
For vectors, SVG is the best choice as it allows the image to remain in vector format, but also be used in designs and websites.
Advantages of Vector Images
1. Scalability
The main advantage of vector images is that they can be enlarged or shrunk to whatever size necessary without losing quality and becoming blurry.
No matter how much you enlarge them, they will maintain their crisp and sharp appearance.
This is because the only part of the image that is expanding is the distance between the points.
The software uses mathematical equations to connect the points no matter how far apart they are.
2. Smaller File Size
Typically, vector files have smaller file sizes compared to their raster counterparts, making them easier to manage and transfer.
Vector images only consist of several points, compared to the hundreds or thousands of points in a raster image.
Therefore the file size of vector images is considerably smaller as there is much less information to be stored.
3. Easy Editing
Modifying vector images is easy, thanks to their mathematical construction.
You can quickly tweak the colours, shapes, and other elements without impacting the overall image quality.
For example, if you wanted to change a red-coloured part of a vector image to blue, it can be changed with ease.
This is because the colours are all saved on different layers and it is simply a case of choosing the desired colour and filling the desired area with this new colour.
In contrast, raster image file types are flattened when saved so any editing of colours takes more skill and time to alter the image.
Disadvantages of Vector Images
1. Limited Detail
Vector images struggle when it comes to complex and intricate details, such as photorealistic images.
They are best suited for simple designs, like logos and icons.
It’s possible to add colour gradients and other effects to vector images to add more variation to the image but it’s impossible for them to match the detail of raster images due to their lack of individual pixels.
2. Software Constraints
To edit vector files, you'll need specialised software like Adobe Illustrator, which can be an expensive investment.
However, there are free and more affordable software alternatives that you can use.

Choosing the Right Image Format
To make the best decision between vector and raster images consider the following:
- Do you need to resize the image without losing quality? If so, a vector image is the way to go.
- Does your project require rich details, such as photographs? In that case, opt for a raster image.
Conclusion
Selecting the appropriate image format ultimately comes down to your specific needs and objectives.
Both vector and raster images have their strengths and weaknesses, and understanding their nuances will help you make an informed decision and elevate your digital design game.

